Box alignment in grid layout - CSS: Cascading Style Sheets
$ 14.00 · 4.9 (474) · In stock

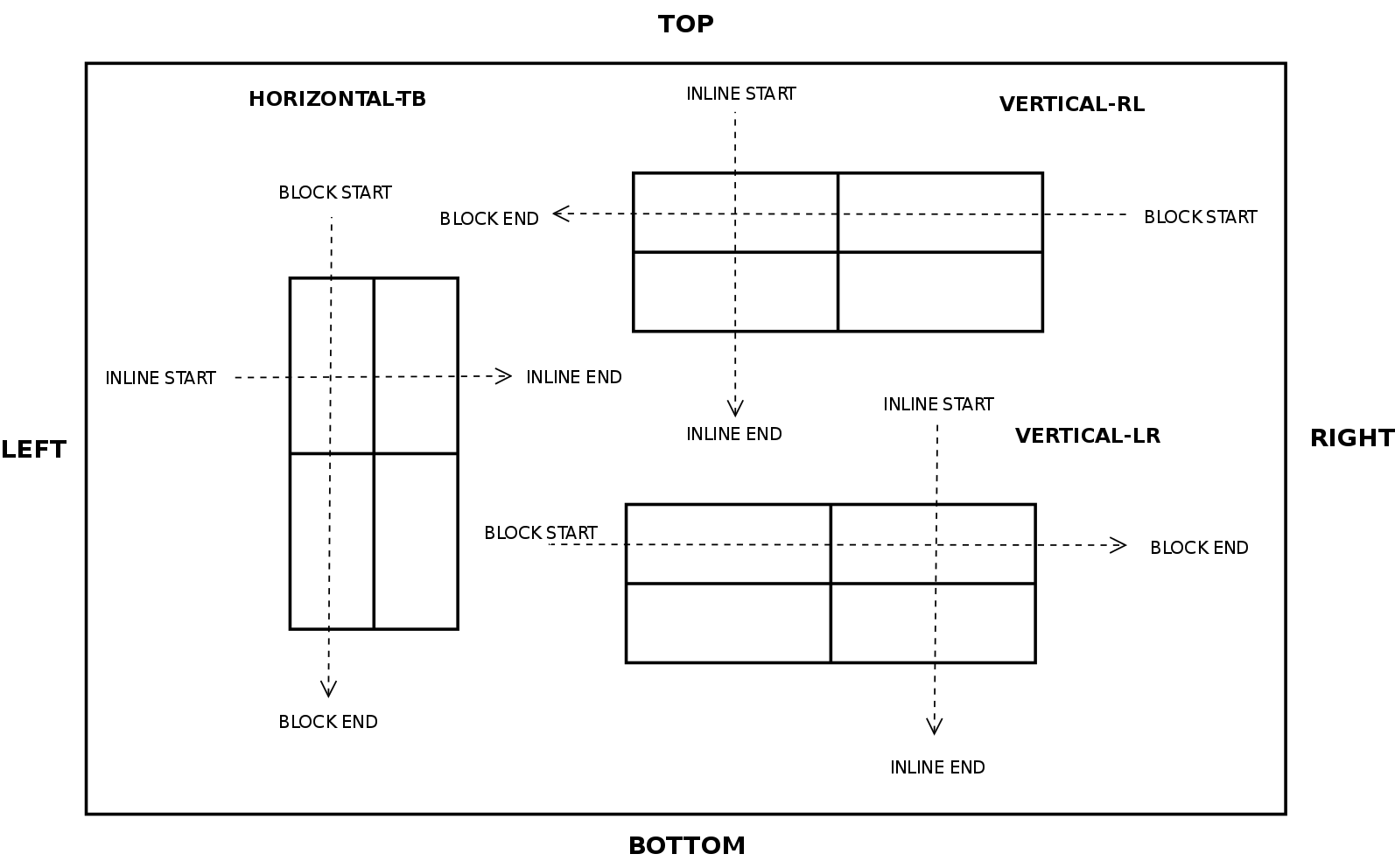
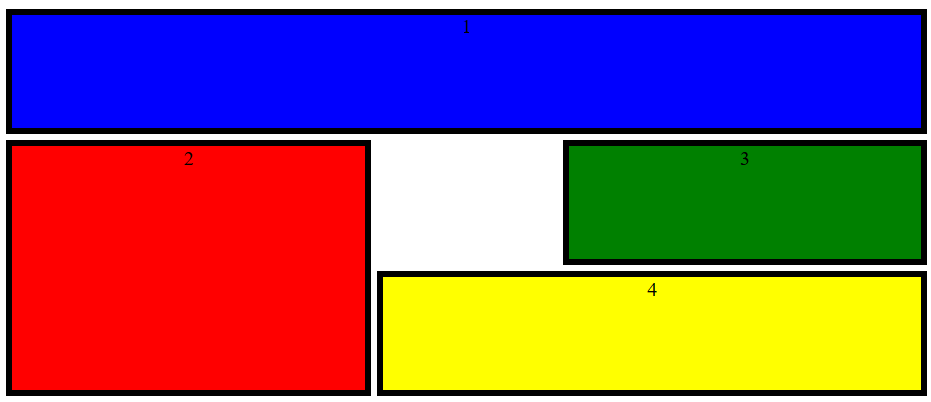
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

Tailwind CSS Grid Auto Columns - GeeksforGeeks

What Is CSS? And How To Use It In Web Design
Daniel Díaz on LinkedIn: git rev-parse, besides its more obvious use of parsing revisions, has…
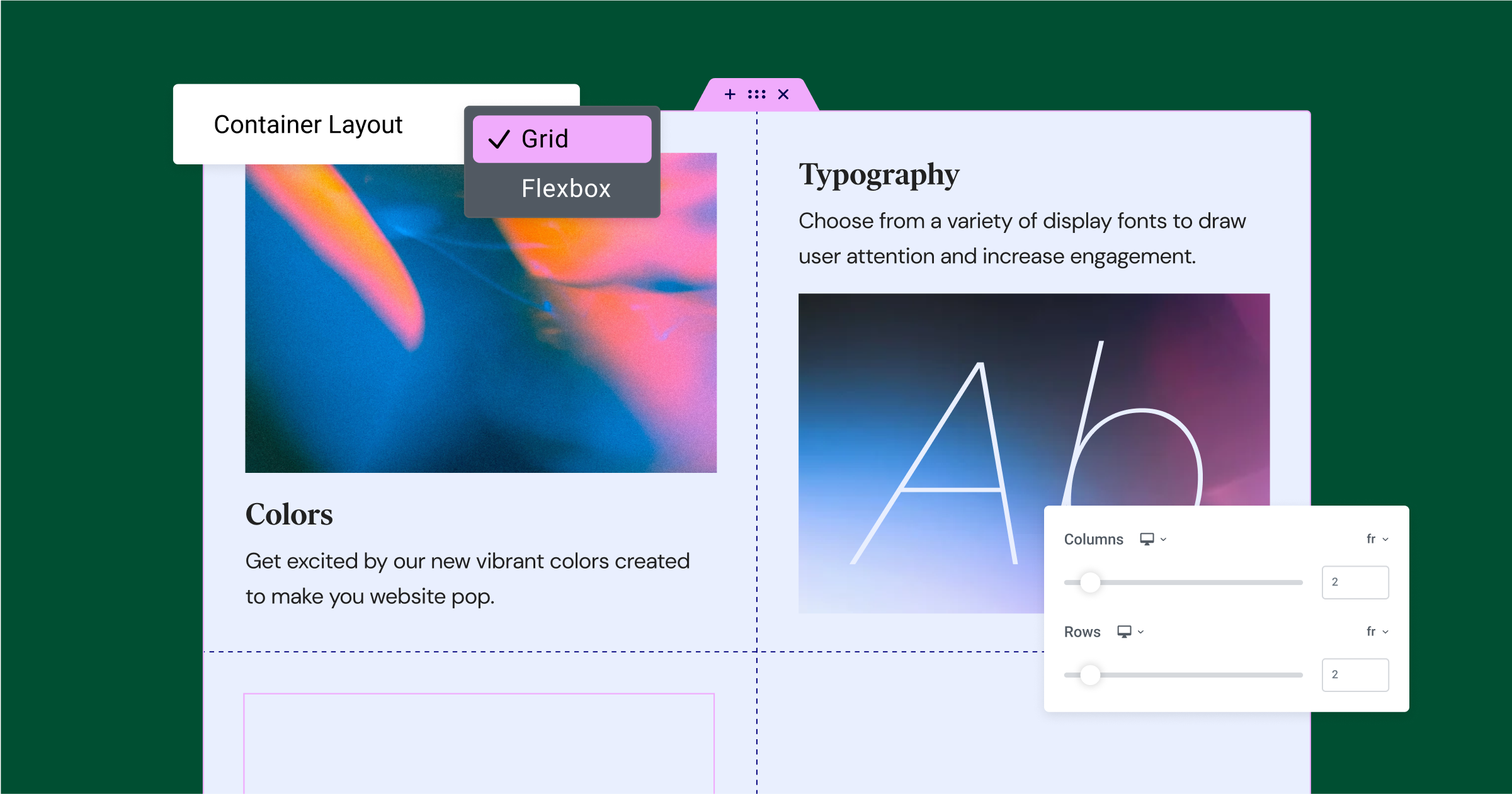
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Box Alignment and Grid Layout – make everything intensely

CSS Grid Tutorial with examples - IONOS

Got an interesting challenge for you. Using a grid or flex layout
A Complete Guide to CSS Grid

A Complete Guide to Flexbox

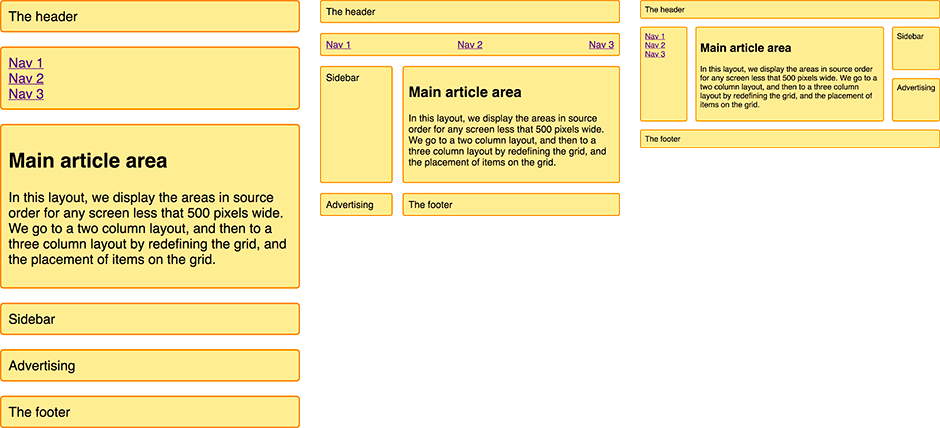
Realizing common layouts using grids - CSS: Cascading Style Sheets

css by amit joshi - Issuu

Elevate Your Design: CSS Box Model Mastery - CSS-Tricks - Tips
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Grid Codrops

CSS Grid Tutorial with examples - IONOS
