javascript - How to align headers on Vuetify v-data-table - Stack Overflow
$ 5.50 · 4.8 (781) · In stock

I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

vue.js - Horizontal alignment in

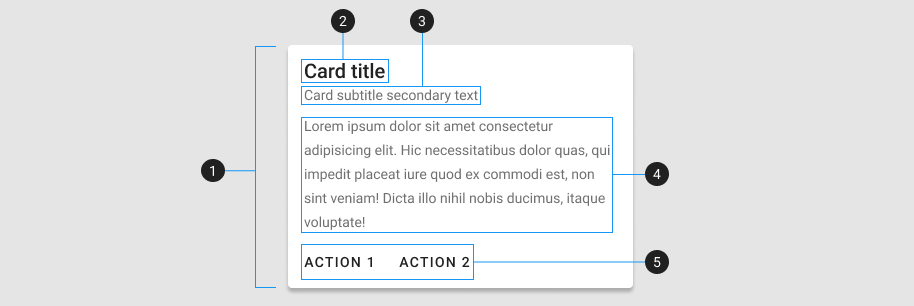
Card component — Vuetify

javascript - Data is recognized but not rendered Vuetify - Stack Overflow

vue.js - How to make vuetify v-data-table vertically span all available space - Stack Overflow

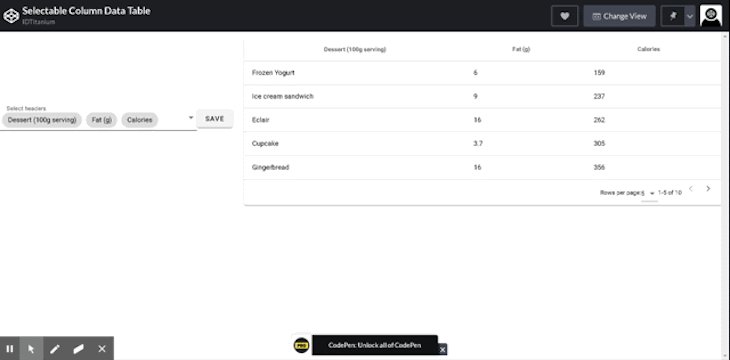
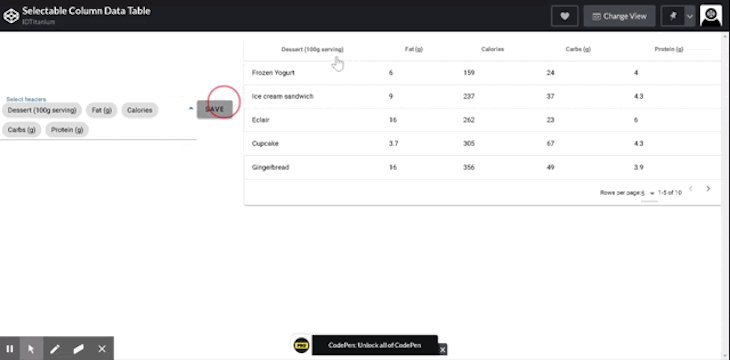
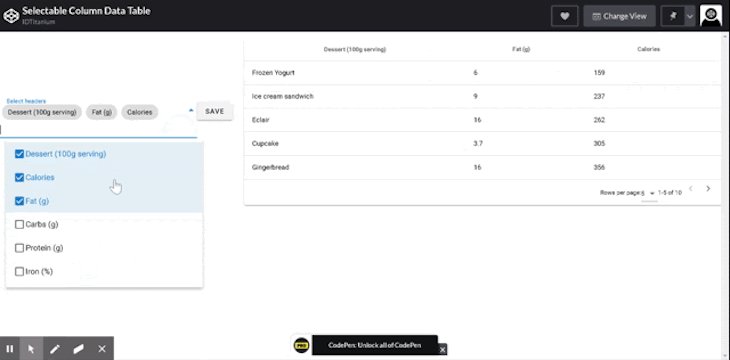
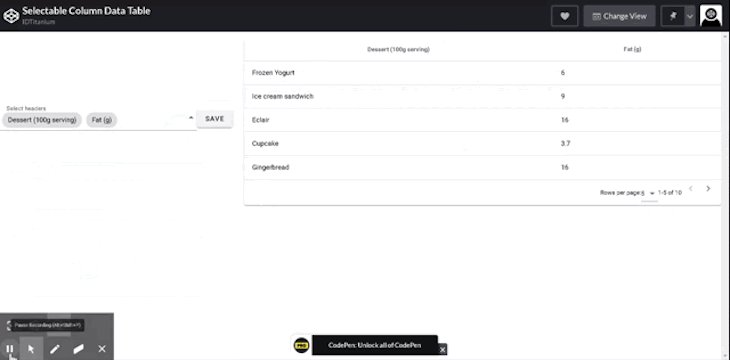
Building a selectable header data table with Vue.js and Vuetify - LogRocket Blog

Vue.js Development Guide by Monterail

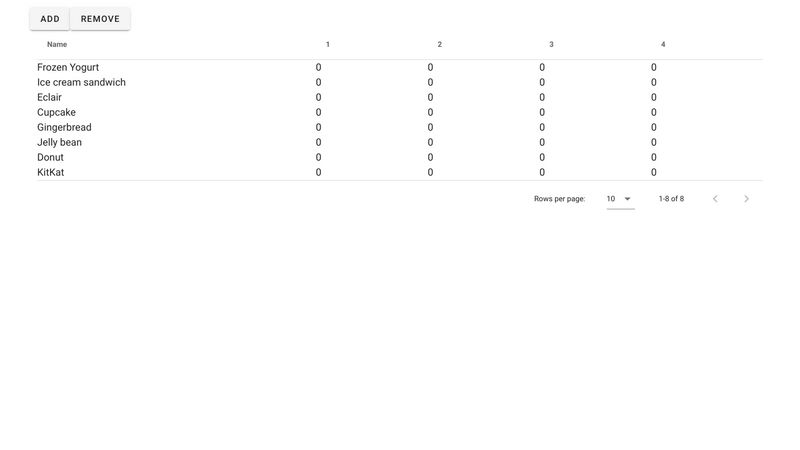
Vuetify 2 dynamic column data table
Feature Request] add support for fixed columns on v-data-table · Issue #4652 · vuetifyjs/vuetify · GitHub

How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia, Jetstream and Docker
Enhancement] Fixed DataTable Headers · Issue #1547 · vuetifyjs/vuetify · GitHub

User totalhack - Database Administrators Stack Exchange

javascript - Vuetify : how to change items-per-page select items in v-data- table component? - Stack Overflow

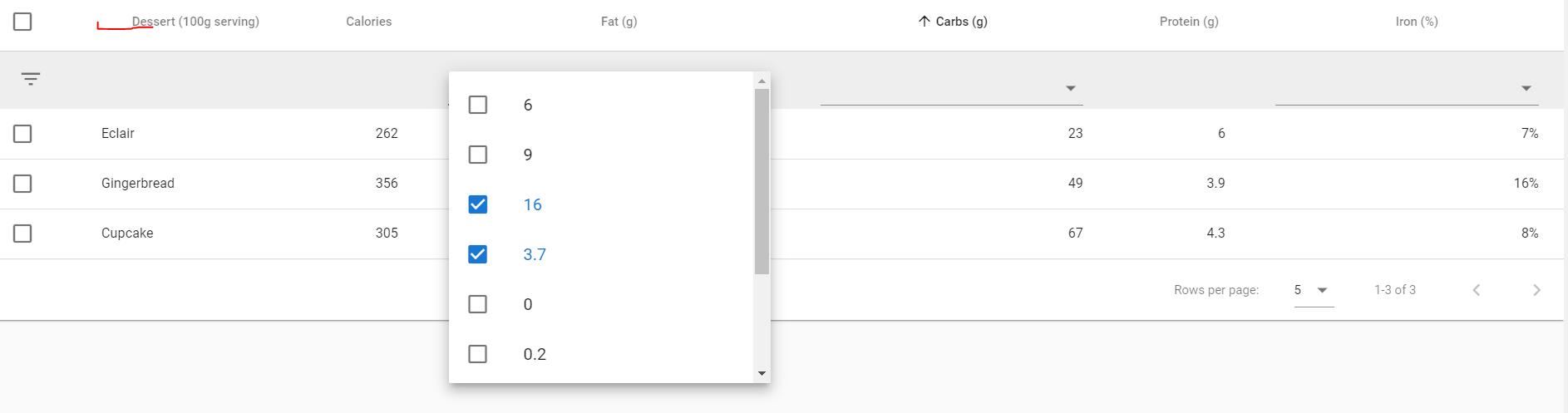
Vuetify 2.2 DataTable multiple filters_vue.js_Vue小助理-Vue